| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- ability task
- 유니티
- MAC
- listen server
- Aegis
- 게임개발
- photon fusion2
- rpc
- CTF
- C++
- Multiplay
- 언리얼엔진
- 게임 개발
- gameplay ability system
- Replication
- gas
- gameplay tag
- gameplay effect
- 언리얼 엔진
- unity
- animation
- UI
- os
- stride
- attribute
- linear regression
- widget
- 보안
- Unreal Engine
- local prediction
- Today
- Total
Replicated
[Drag Down] 로그인, 회원가입 결과 처리 (BP Event, Event Dispatcher / Delegate에 리스폰스 처리 바인딩) 본문
[Drag Down] 로그인, 회원가입 결과 처리 (BP Event, Event Dispatcher / Delegate에 리스폰스 처리 바인딩)
라구넹 2025. 5. 1. 22:07일단 결과부터 보이면

로그인 실패 시 알림 (계정 미존재)
* 실패 시 서버에서 Content 보내주는데, 그걸 밑에다 설정.. 없는 아이디는 따로 내용이 날아오지 않게 되어 있음

로그인 실패 (서버 무응답)

로그인 성공 시, 룸을 만들거나 찾을 수 있도록 UI 활성화

회원가입 실패(이미 존재하는 ID)

회원가입 실패(서버 무응답)

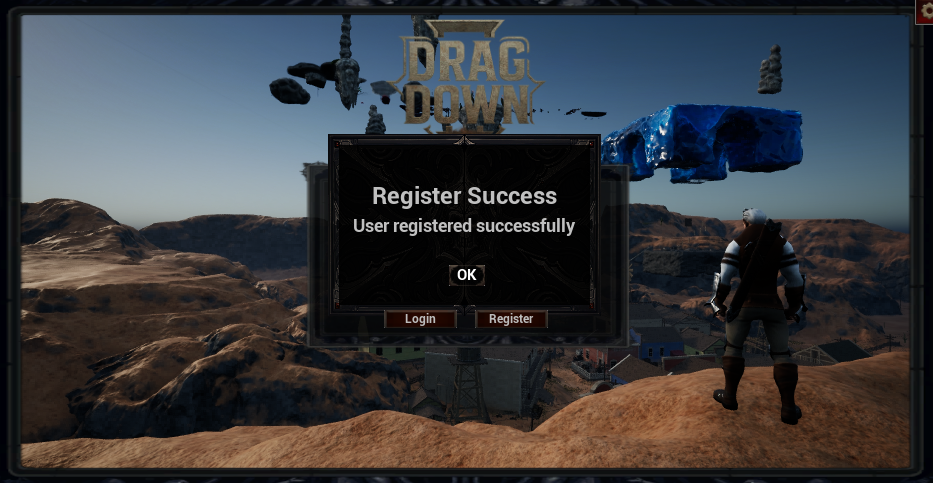
회원가입 성공
구현 내용
UDDSessionSubsystem, UDDHttpApiSubsystem을 UI 블루프린트에서 이용하도록 만듦
굳이 이것까지 C++로 만들 이유가 없어서 간편한 블루프린트를 썼음


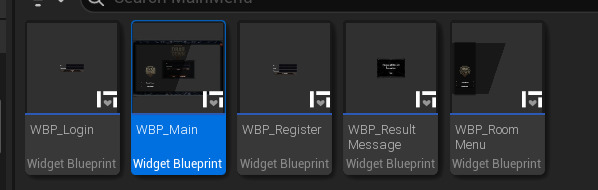
계층구조를 이룰 수 있게 만들었다
Main
- Login
-- ResultMessage
- Register
-- ResultMessage
- Room
전에 애셋 사서 구조 배운게 나름 효과가 있는듯 하다
// Fill out your copyright notice in the Description page of Project Settings.
#pragma once
#include "CoreMinimal.h"
#include "Subsystems/GameInstanceSubsystem.h"
#include "Interfaces/IHttpRequest.h"
#include "Interfaces/IHttpResponse.h"
#include "DDHttpApiSubsystem.generated.h"
USTRUCT(BlueprintType)
struct FResponseStruct
{
GENERATED_BODY()
UPROPERTY(EditAnywhere, BlueprintReadOnly)
int32 ResponseCode;
UPROPERTY(EditAnywhere, BlueprintReadOnly)
FString ResponseContent;
UPROPERTY(EditAnywhere, BlueprintReadWrite)
bool bWasSuccessful;
UPROPERTY(EditAnywhere, BlueprintReadOnly)
FString ErrorContent;
};
DECLARE_DYNAMIC_MULTICAST_DELEGATE_OneParam(FOnRequestCompleted, const FResponseStruct&, ResponseData);
/**
*
*/
UCLASS()
class DRAGDOWN_API UDDHttpApiSubsystem : public UGameInstanceSubsystem
{
GENERATED_BODY()
public:
UPROPERTY(BlueprintAssignable, Category = "Event")
FOnRequestCompleted OnRequestCompleted;
UFUNCTION(BlueprintCallable, Category = "HTTP API")
void SendRegisterRequest(const FString& Username, const FString& Email, const FString& Password);
UFUNCTION(BlueprintCallable, Category = "HTTP API")
void SendLoginRequest(const FString& Username, const FString& Password);
protected:
void OnResponseReceived(FHttpRequestPtr Request, FHttpResponsePtr Response, bool bWasSuccessful);
};일단 기존에 만들었던 UDDHttpApiSubsystem는 리퀘스트를 하고 리스폰스를 받을 순 있는데,
그 뒤에 어떻게 처리할 건지가 없었다
그래서, OnRequestCompleted를 만들고, 리스폰스 도착 시 브로드캐스트해서 요청한 애들이 알아서 응답을 받을 수 있게 한다
void UDDHttpApiSubsystem::OnResponseReceived(FHttpRequestPtr Request, FHttpResponsePtr Response, bool bWasSuccessful)
{
FResponseStruct ResponseStruct;
ResponseStruct.bWasSuccessful = bWasSuccessful;
if (bWasSuccessful && Response.IsValid())
{
int32 ResponseCode = Response->GetResponseCode();
FString ResponseContent = Response->GetContentAsString();
ResponseStruct.ResponseCode = ResponseCode;
ResponseStruct.ResponseContent = ResponseContent;
UE_LOG(LogDD, Log, TEXT("ResponseCode: %d"), ResponseCode);
UE_LOG(LogDD, Log, TEXT("ResponseContent: %s"), *ResponseContent);
}
else
{
FString Error = Response.IsValid() ? Response->GetContentAsString() : TEXT("Invalid Response");
ResponseStruct.ErrorContent = Error;
UE_LOG(LogDD, Error, TEXT("Request Failed: %s"), *Error);
}
OnRequestCompleted.Broadcast(ResponseStruct);
}이런 방식으로 작동한다
FResponseStruct 구조체에 데이터를 담아 브로드캐스트한다
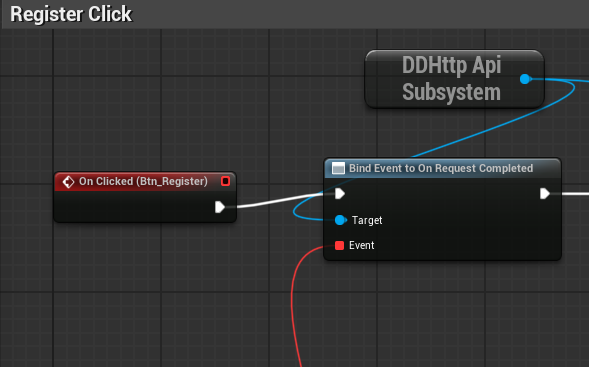
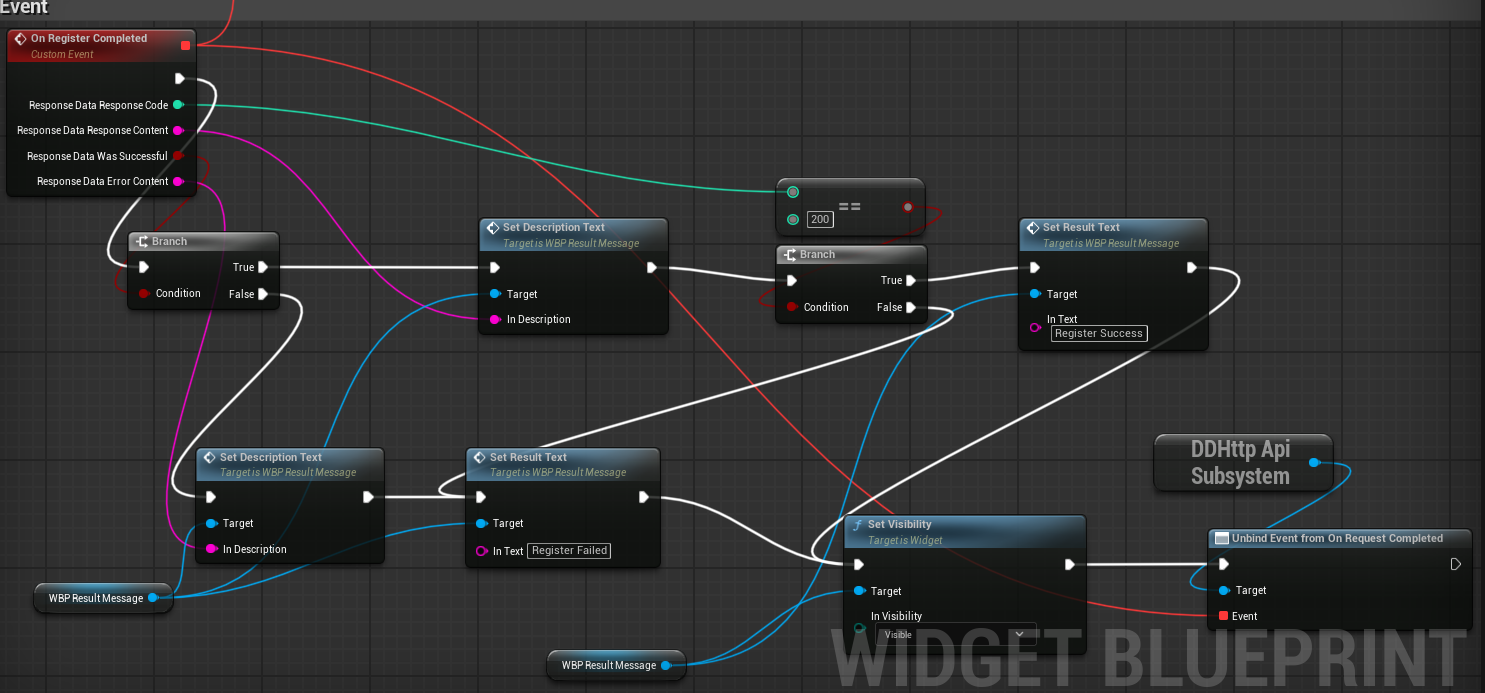
회원가입

클릭 발생 시 이벤트를 바인드하고

On Register Completed라는 커스텀 이벤트를 만들어서 바인딩한다
리스폰스 결과에 따라 처리하도록 했고, 마지막엔 언바인드
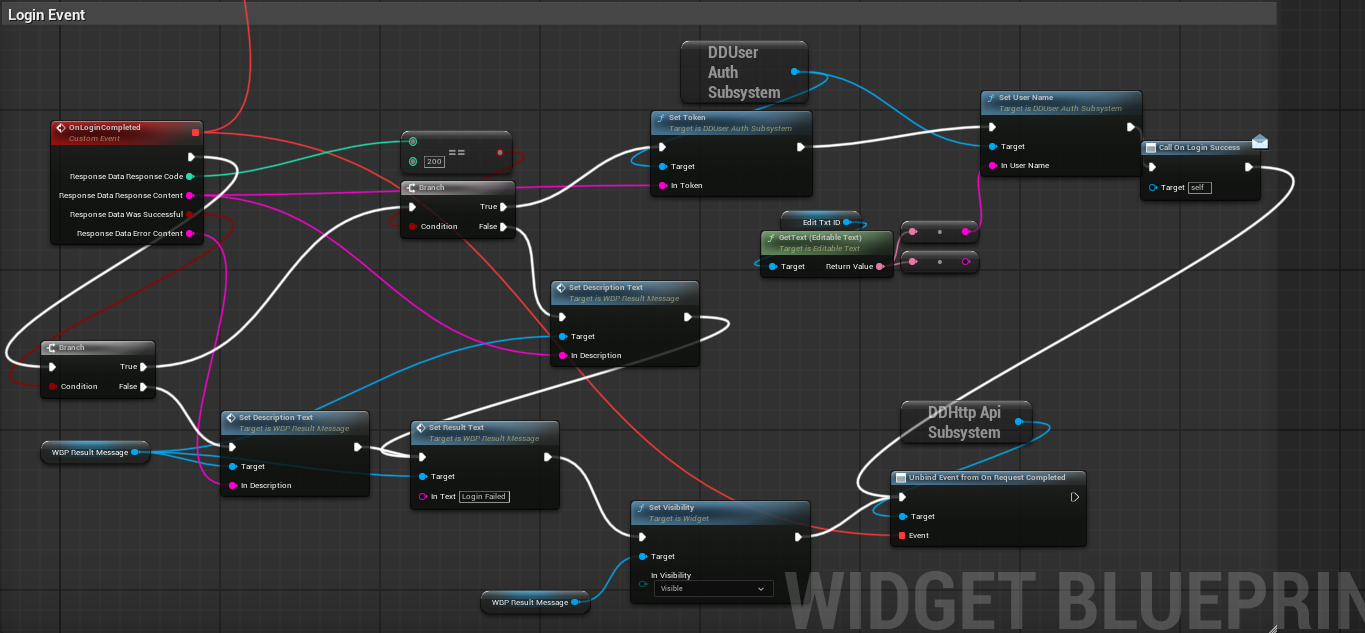
로그인은 조금 더 복잡한데, Login에서 이벤트를 발생시켜 Main에서 해당 이벤트를 인식하고,
로그인 완료 이후 처리를 해줘야 한다

이벤트 디스패쳐를 만들고,


로그인 성공 시(코드 200) 브로드캐스트한다

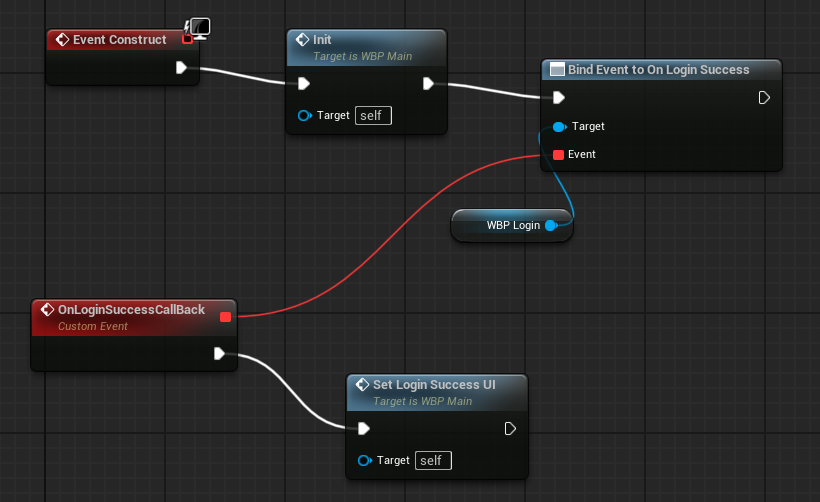
Main UI에선 구독하고, 이벤트 발생 시 UI들을 성공 상태로 조정한다
사실상 Event Dispatcher가 델리게이트
Event가 델리게이트에 바인딩하는 함수라고 보면 될 것 같다
다음엔 매치메이킹 시스템이랑 연결하면 되는데,
아직 백엔드 담당자분이 코드를 작성 중이시라 잠시 다른 작업을 해야겠다
'언리얼 엔진 > Drag Down' 카테고리의 다른 글
| ** [Drag Down] 스켈레탈 메시 병합 및 붙이기 (Skeletal Mesh Merging & Attach) ** (0) | 2025.05.03 |
|---|---|
| [Drag Down] 데이터 애셋 기반 메시 병합 설계 (0) | 2025.05.03 |
| [Drag Down] 메인 화면 - 로그인, 회원가입, 옵션 (2) | 2025.05.01 |
| ** [Drag Down] Unreal 5.5 DLSS C++ 설정해주기 ** (0) | 2025.04.30 |
| [Drag Down] Data-Dirven 설계 (2) | 2025.04.30 |




